آیا می خواهید یک توضیح کوتاه محصول در ووکامرس اضافه کنید؟
یک توضیح کوتاه جذاب و مفید می تواند خریداران را وادار کند که درباره محصولات شما اطلاعات بیشتری کسب کنند و به شما کمک کند فروش بیشتری داشته باشید.
در این مقاله به شما نشان خواهیم داد که چگونه می توانید یک توضیح کوتاه محصول را در فروشگاه ووکامرس خود اضافه کنید.

چرا یک توضیح کوتاه محصول در ووکامرس اضافه کنید؟
مشابه گزیدهای از پست ، توضیحات کوتاه محصول میتواند خریداران را به یادگیری بیشتر درباره یک محصول علاقه مند کند.
اکثر قالبهای وردپرس WooCommerce توضیحات را مستقیماً زیر قیمت محصول در صفحات هر محصول نشان میدهند.

از آنجایی که این یکی از اولین چیزهایی است که خریداران می بینند، این توضیحات برای به اشتراک گذاشتن اطلاعات مهم در مورد یک محصول مانند اندازه آن یا موادی که از آن ساخته شده است عالی است.
این میتواند به خریداران کمک کند تا به سرعت تصمیم بگیرند که آیا میخواهند با پیمایش به توضیحات کامل محصول یا بررسی گالری تصاویر محصول ، بیشتر درباره آن بیاموزند یا خیر . به عبارت دیگر، یک توضیح جذاب می تواند به عنوان یک پیش فروش برای بقیه صفحه محصول شما عمل کند.
با در نظر گرفتن این موضوع، بیایید ببینیم چگونه میتوانید یک توضیح کوتاه محصول را در WooCommerce اضافه کنید .
نحوه اضافه کردن توضیحات کوتاه محصول در ووکامرس
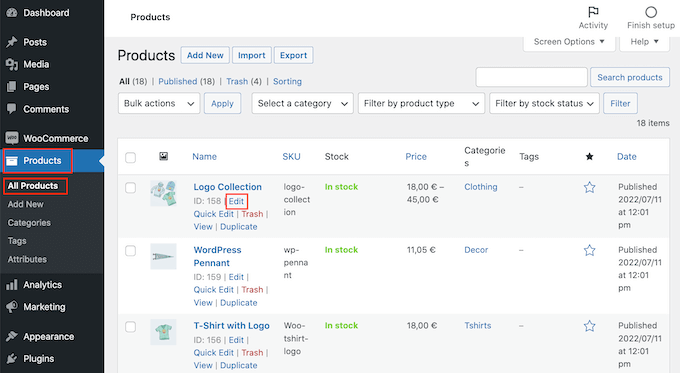
برای ایجاد یک توضیح کوتاه، به بخش محصولات » همه محصولات در داشبورد وردپرس خود بروید.
سپس، محصولی را که میخواهید در آن توضیح کوتاهی اضافه کنید، پیدا کنید و روی پیوند «ویرایش» آن کلیک کنید.

پس از انجام این کار، به کادر «توضیحات کوتاه محصول» بروید.
اکنون می توانید توضیحاتی را در قسمت متن تایپ کنید.

وقتی از اطلاعاتی که وارد کرده اید راضی هستید، به سادگی صفحه محصول را به طور معمول به روز کنید یا منتشر کنید.
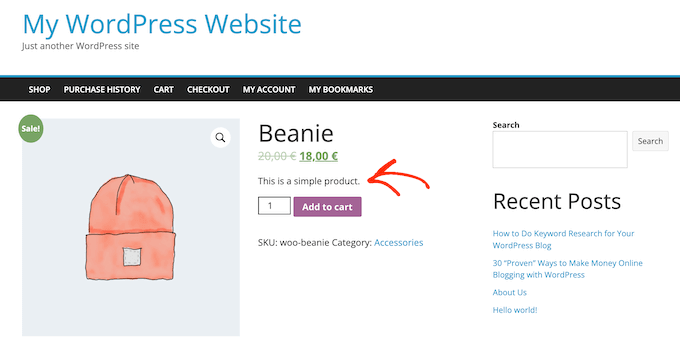
اکنون اگر از این صفحه محصول در وب سایت خود بازدید کنید، توضیحات کوتاه را در بالای صفحه مشاهده خواهید کرد.
بیشتر تم ها این توضیحات را مستقیماً زیر قیمت محصول و دکمه «افزودن به سبد خرید» نشان می دهند. ممکن است بسته به موضوع وردپرس خود چیز متفاوتی ببینید، اما معمولاً در بالای صفحه نشان داده می شود.
نحوه نمایش توضیحات کوتاه محصول در صفحه فروشگاه اصلی شما
بهطور پیشفرض، بیشتر تمهای WooCommerce توضیحات کوتاه را فقط در صفحات تک محصول نشان میدهند.
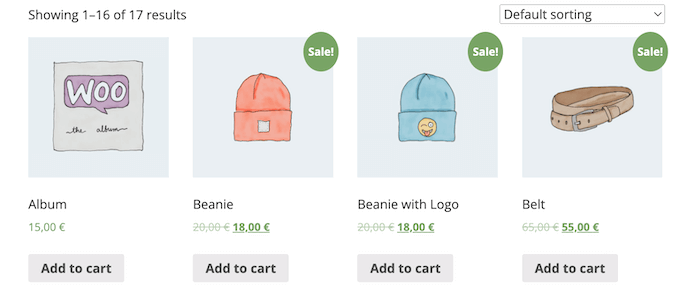
به طور معمول، همانطور که در تصویر زیر می بینید، آنها توضیحات را در صفحات دسته بندی محصول یا صفحه فروشگاه اصلی نشان نمی دهند.

با این حال، گاهی اوقات ممکن است بخواهید این اطلاعات را در فروشگاه اصلی و صفحات دسته بندی نشان دهید. این میتواند به مشتریان کمک کند تا با مراجعه به صفحه کامل محصول، محصولاتی را که میخواهند درباره آنها بیشتر بیاموزند شناسایی کنند.
برای نمایش توضیحات کوتاه در صفحه فروشگاه اصلی و صفحات دسته بندی محصولات، باید کدی را به وب سایت خود اضافه کنید.
اگر قبلاً این کار را انجام ندادهاید، میتوانید راهنمای ما در مورد نحوه اضافه کردن آسان کد سفارشی در وردپرس را دنبال کنید.
شما باید موارد زیر را در افزونه WPCode (توصیه میشود) یا در فایل functions.php تم خود کپی/پیست کنید:
|
|
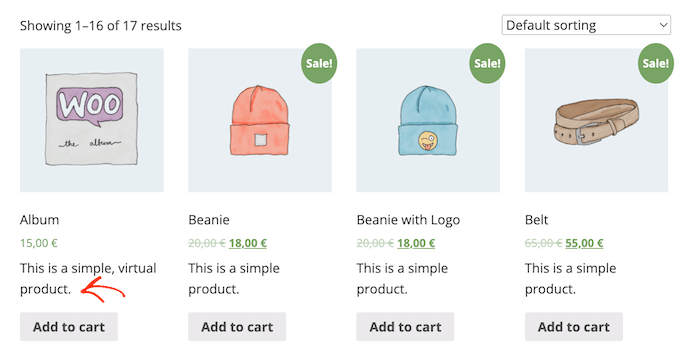
اکنون، صفحات فروشگاه اصلی و دسته بندی محصولات، توضیحات کوتاهی را برای محصولات مختلف شما نشان می دهند.
اکثر مضامین WooCommerce این اطلاعات را بین قیمت محصول و دکمه "افزودن به سبد خرید" نمایش می دهند. این را می توانید در تصویر زیر مشاهده کنید.

فقط توجه داشته باشید که داشتن کلمات زیاد در صفحات فروشگاه و دسته بندی محصولات می تواند سایت شما را به هم ریخته و گیج کننده نشان دهد.
اگر ظاهر یک توضیح کوتاه محصول خاص را دوست ندارید، همیشه می توانید با دنبال کردن همان فرآیندی که در بالا توضیح داده شد، آن را تغییر دهید.
نحوه نمایش توضیحات کوتاه در یک تم سفارشی ووکامرس (پیشرفته)
اگر از نحوه ظاهر توضیحات در صفحه محصول خود ناراضی هستید، می توانید از یک افزونه صفحه ساز برای ایجاد یک تم وردپرس سفارشی برای فروشگاه آنلاین خود استفاده کنید.
SeedProd بهترین سازنده صفحه فرود و تم ساز برای وردپرس است و به شما امکان می دهد بدون نیاز به نوشتن یک خط کد، تم ووکامرس خود را بسازید. به این ترتیب می توانید دقیقاً کنترل کنید که توضیحات کوتاه محصول در صفحات محصول شما کجا ظاهر می شود.
نسخه رایگان SeedProd در WordPress.org موجود است، اما ما از نسخه حرفه ای افزونه استفاده خواهیم کرد زیرا با سازنده تم و بلوک های آماده WooCommerce ارائه می شود. این بلوکها شامل یک بلوک «توضیحات کوتاه» هستند.
در این بخش، به شما نشان خواهیم داد که چگونه یک طرح بندی کاملاً سفارشی Single Product برای فروشگاه WooCommerce خود ایجاد کنید.
شما باید این فرآیند را تکرار کنید و برای هر صفحه از فروشگاه آنلاین خود یک طرح منحصر به فرد ایجاد کنید. به عنوان مثال، شما از SeedProd برای ایجاد یک طرح برای صفحه اصلی و صفحه آرشیو فروشگاه خود استفاده خواهید کرد.
این به شما امکان کنترل کامل بر روی کل طرح فروشگاه خود را می دهد. این آن را به گزینه ای قدرتمند و انعطاف پذیر برای هر کسی که به دنبال طراحی یک فروشگاه کاملا سفارشی ووکامرس است تبدیل می کند.
پس از نصب افزونه وردپرس و فعال سازی آن، SeedProd کلید لایسنس شما را می خواهد.

می توانید این اطلاعات را در حساب خود در وب سایت SeedProd و در ایمیل تأیید خریدی که هنگام خرید SeedProd دریافت کرده اید، بیابید.
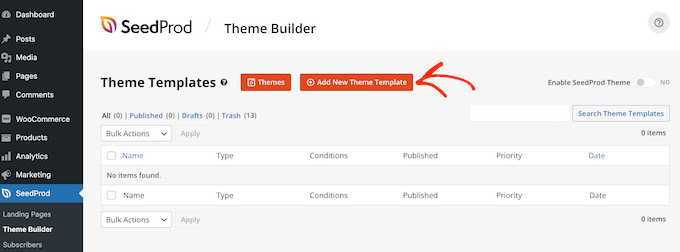
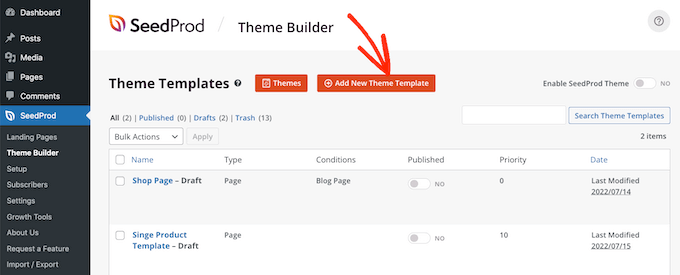
پس از تایپ کلید خود، به SeedProd » Theme Builder بروید . در اینجا، روی دکمه «افزودن قالب تم جدید» کلیک میکنید.

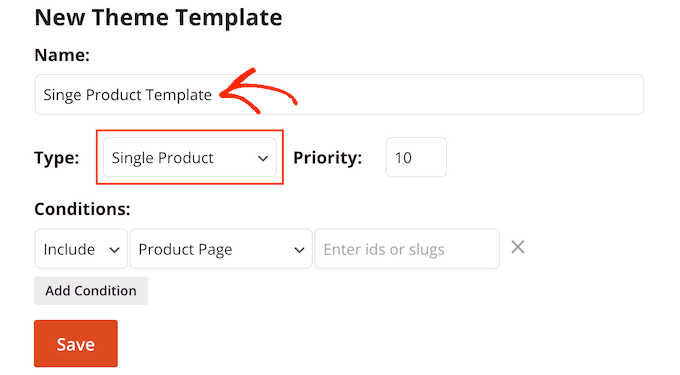
در پنجره ظاهر شده، نامی را برای طراحی صفحه محصول خود در فیلد «نام» تایپ کنید و منوی بازشو «نوع» را باز کنید و روی «محصول واحد» کلیک کنید.
پس از انجام این کار، روی دکمه "ذخیره" کلیک کنید. با انجام این کار، صفحه ساز SeedProd را بکشید و رها کنید.

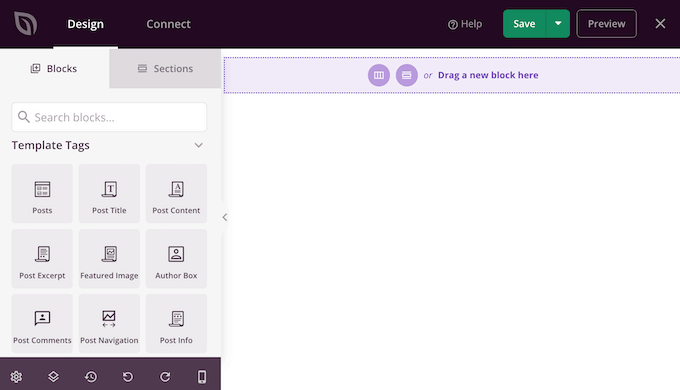
SeedProd یک پیش نمایش زنده از صفحه محصول شما را در سمت راست صفحه نشان می دهد. این برای شروع خالی خواهد بود.
سمت چپ منویی از بلوک ها و بخش های مختلف را نشان می دهد که می توانید به صفحه محصول سفارشی WooCommerce خود اضافه کنید.

SeedProd با بسیاری از بلوک های آماده از جمله برخی از بلوک های ویژه WooCommerce ارائه می شود. با استفاده از این بلوک های آماده می توانید در عرض چند دقیقه یک صفحه محصول کاملا سفارشی بسازید.
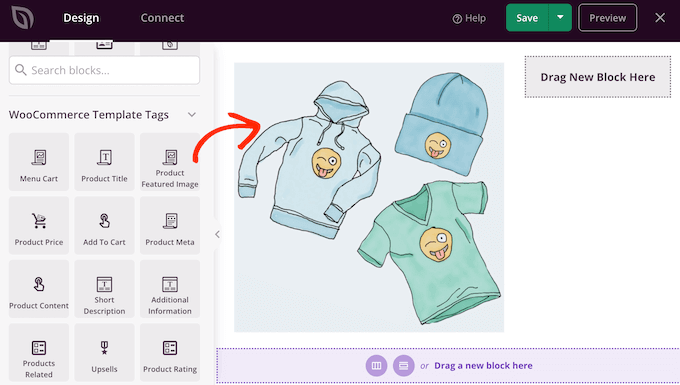
از آنجایی که ما از یک الگوی خالی استفاده می کنیم، شما خودتان همه عناصر صفحه محصول WooCommerce را اضافه می کنید. اینها عبارتند از "تصویر ویژه محصول" و "عنوان محصول" و همچنین "توضیحات کوتاه".
علاوه بر این موارد، میتوانید از بلوکهای SeedProd مانند جداکنندهها، ستونها و تقسیمکنندهها نیز استفاده کنید تا به صفحه ووکامرس خود ساختاری زیبا و طرحبندی سازمانیافته بدهید.
سپس، برچسبهای قالب WooCommerce را در منوی سمت چپ پیدا کنید و بلوکی را برای افزودن انتخاب کنید. شما فقط باید یکی را به سازنده SeedProd بکشید تا فعال شود.

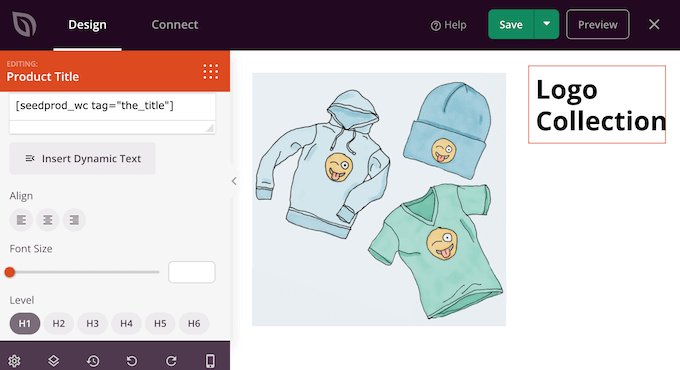
اگر هر بلوکی نیاز به سفارشی سازی اضافی دارد، می توانید روی آن در ویرایشگر SeedProd کلیک کنید. اکنون منوی سمت چپ بهروزرسانی میشود تا تمام تنظیماتی را که میتوانید برای سفارشی کردن بلوک انتخابی استفاده کنید، نشان میدهد.
برای مثال، اگر روی بلوک «عنوان محصول» کلیک کنید، میتوانید اندازه فونت، تراز متن و موارد دیگر را تغییر دهید.

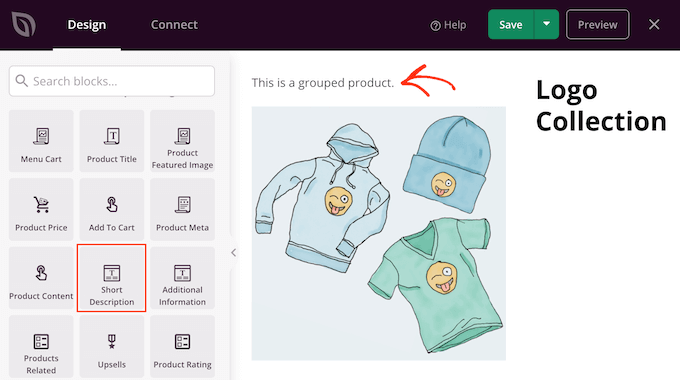
برای افزودن یک توضیح کوتاه به طرح خود، به سادگی بلوک "شرح توضیحات کوتاه" را در منوی سمت چپ پیدا کنید.
سپس، به سادگی این بلوک را در هر جایی روی طرح خود بکشید و رها کنید.

همانطور که در حال ساخت صفحه محصول خود هستید، می توانید بلوک ها را با کشیدن و رها کردن آنها در طرح بندی خود جابجا کنید. این امر ایجاد صفحه محصول WooCommerce با یک طرح کاملاً سفارشی در SeedProd را آسان می کند.
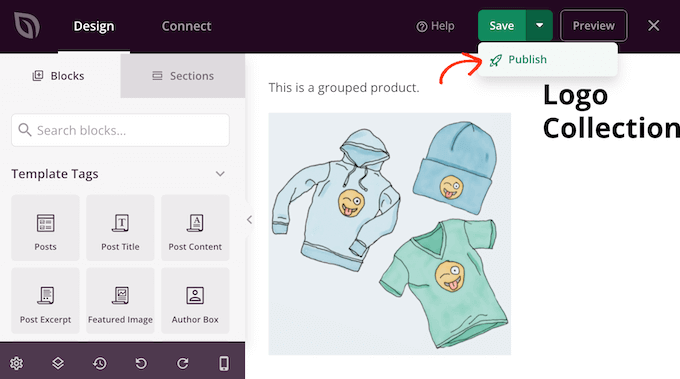
هنگامی که از طراحی صفحه محصول WooCommerce خود راضی هستید، می توانید روی دکمه "ذخیره" در گوشه سمت راست بالا کلیک کنید.
در نهایت، میتوانید روی دکمه «انتشار» برای صفحه محصول WooCommerce خود کلیک کنید تا فعال شود.

اکنون یک طراحی صفحه محصول کاملاً سفارشی برای فروشگاه آنلاین خود ایجاد کرده اید.
اکنون می توانید با پیروی از همان فرآیندی که در بالا توضیح داده شد، یک الگو برای تمام صفحات مختلف WooCommerce ایجاد کنید. اگر مطمئن نیستید که در مرحله بعد چه طرحی را ایجاد کنید، کافی است روی دکمه Add New Theme Template کلیک کنید.

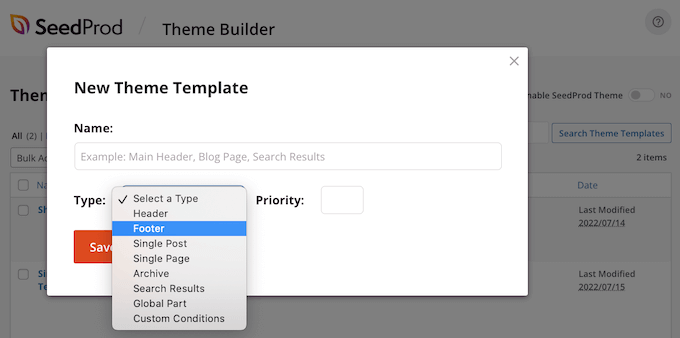
در پنجره ای که ظاهر می شود، روی منوی کشویی «نوع» کلیک کنید.
اکنون فهرستی از تمام قالبهای مختلفی را که باید ایجاد کنید مانند سرصفحه، پاورقی و تک پست مشاهده خواهید کرد.

پس از ایجاد یک طرح برای هر یک از این نوع محتوا، شما آماده هستید که تم سفارشی خود را زنده کنید.
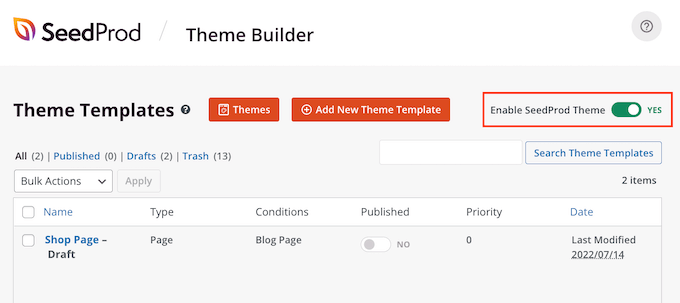
به سادگی به SeedProd » Theme Builder بروید و سپس روی نوار لغزنده «فعال کردن SeedProd» کلیک کنید تا آن را از «نه» (خاکستری) به «بله» (سبز) تبدیل کنید.

امیدواریم این مقاله به شما در یادگیری نحوه افزودن توضیحات کوتاه محصول در ووکامرس کمک کرده باشد. همچنین می توانید از راهنمای ما در مورد بهترین افزونه های WooCommerce برای فروشگاه خود و بهترین نرم افزار چت زنده برای مشاغل کوچک استفاده کنید.
منابع و لینک های مهم:
https://javabyab.com/user/webkima
https://www.zippyshare.com/nabiabdi
نظرات (۰)